Mar 20: dataviz
Intro
Цели визуализации и, в общем виде, визуального формата хранения материалов:
Record information - photographs, seismographs etc — Часть информации сложно представима в численном виде, например, медицинские снимки, фотографии, записи датчиков и т.д.
Analyze data to support reasoning — представление данных в визуальном виде (графики и т. д.) может быть использовано как минимум в двух направлениях:
Develop and assess hypotheses (visual exploration) — анализ и интерпретация процессов. Например, интерпретация ЭЭГ/ЭКГ, или же резкие изменения в тренде. Впрочем, наивный анализ трендов так же вполне может быть основан на анализе графиков. Также подкрепление выводов, дополнительная аргументация.
Find patterns and discover errors in data — нередко визуальный анализ позволяет сделать вывод о каких-то паттернах в данных, которые достаточно сложно найти, оперируя только таблицами данных. Например, лакуны в данных или паттерны пропусков в опросах.
Communicate information to others (visual explanation) — презентация в понятном графическом виде результатов исследования или описания какого-то феномена через художественно представленные данные (инфографика, дата-сторителлинг)
Инфографика
В общем виде инфографика — это это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию (wiki)
Один из подходов, в котором обычно работают исследователи, аналитики, BI, продакт-менеджеры и т. д. предполагает донесение до целевой аудитории необходимой информации максимально точно. Это минималистичный подход, в котором ценны чистота, прозрачность, семантическая насыщенность всех элементов визуализации. Обычно аналитики используют спецпакеты и языки программирования для создания графических презентаций своих данных. Далее я буду говорить про визуализацию именно в этом ключе.
Второй подход — донесение до целевой аудитории информации через сюжет, через создание привлекательных образов, иллюстративность и выразительность дизайна. Обычно в таком ключе работают дата-журналисты и дизайнеры рекламных и маркетинговых материалов.
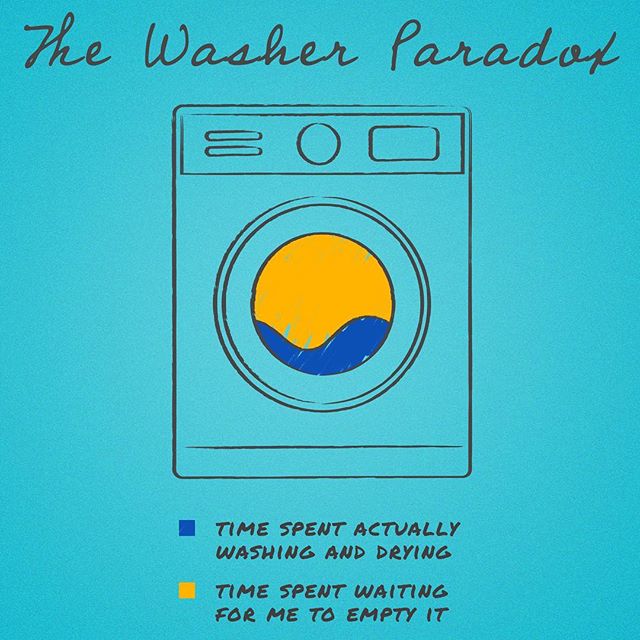
Пример такого поясняющего подхода — место простого графика двух значений, в иллюстрации создается контекст (практика использования стиральной машинки), синий цвет для “actually washing” хорошо обыгрывает идею воды в стиральной машине и доли времени. При этом, на графике нет чисел — визуального соотношения площади желтого и синего цветов достаточно, чтобы донести основную мысль.

Типы графиков
scatter plot
Самый простой график — scatter plot, он же точечный график или, в некоторых случаях, диаграмма рассеяния. По оси OX обычно интервальные данные (степень выраженности признака), в редких случаях категории или линия времени. По OY, как правило, интервальные данные.
График полезен, когда надо хотя бы бегло оценить взаимосвязь признаков (возможные группировки и скопления).
Например, график связи замера бриллианта и его цены, с группировкой по качеству огранки. Даже на таком простом графике видно, что чем больше камень, тем он дороже, но и среди дорогих камней встречаются камни с неидеальной огранкой.
Второй пример — взаимосвязь ВВП и индекса человеческого развития. Размер точки — количество умерших от ковида.
Еще один вариант графика — когда по оси OX используются даты, а по OY даны значения каких-то измерений. Таким образом визуализируется временная динамика.
line chart
Линейный график — расширение точечного графика (объединение точек линиями). Обычно такие графики используют для визуализации трендов, динамики цен и прочей хронологической информации. Они более удобны, чем просто точечные графики, так как лучше позволяют видеть резкие скачки значений и т.д.
Тоже линейный график, но по топ-10 стран по числу заболевших.
bar chart
Второй по популярности график — bar chart, он же столбиковая диаграмма. По оси OX обычно указывают категорию, в некоторых случаях — упорядоченные категории (этапы, года и т.д.). По оси OY, как правило, указано количество или доля.
Гистограмма близкий вид графиков, с единственным отличием: в гистограмме по оси OX указываются группы интервальных значений, а не каждое значение. Притом размер группы выбирается произвольно. Гистограммы обычно используются для отображения формы распределения признака.
grouped bar chart
Вариация барчарта, в которой используется группирующая переменная — таким образом можно сравнивать группы в рамках одной категории (например, количество заболевших, умерших и вылеченных по странам). Естественно, деление по группам и категориям зависит от решения аналитика и целей визуализации.
plot_ly(covid_bar, x = ~region, y = ~total_cases, type = 'bar', name = 'confirmed') %>%
add_trace(y = ~total_deaths, name = 'deaths') %>%
layout(title = 'Всего случаев заражений и смертей',
xaxis = list(title = ''),
yaxis = list(title = '')) %>%
config(displayModeBar = FALSE)stacked bar chart
Вторая вариация барчарта с группировкой, только бары группы в одной категории указываются “стопкой”, одним баром и с цветовым делением групп. Обычно таким образом визуализируют структуру — например, структуру прибыли по разным источникам. Или же количество заболевших по странам в динамике по времени.
area plot
Это вид графика является совмещением линейного графика (таймлайна) и барчарта с группами “стопкой”. С помощью такого графика можно отслеживать изменения в структуре наблюдаемого процесса, например, в структуре прибыли или аудитории.
area plot (percentiles)
Area-плот можно делать не только по абсолютным значениям, но и по долям от общей суммы. Например, изменение доли заболевших с разбивкой по странам.
boxplot
Визуализация распределения параметра, квартили, медиана и усы — полуторный межквартильный размах.
violin plot
Расширение боксплотов, кривыми отражается еще распределение признака, а не только квартили.
heatmap
Тепловая карта, обычно используется в ситуациях, когда надо как-то отразить три измерения, например, количество пользователей, которые заходят на сайт в зависимости от дня недели и времени суток. Аналогично можно построить контурную карту, например, карту, куда и сколько времени смотрят пользователи при работе с сайтом (по данным айтрекера)
На графике топографическая информация о вулканах в районе Окленда. Стоит отметить, что для топологических данных контурные карты даже более подходящий тип графиков, чем тепловая карта.
geo plots: choropleth
Нередко используют визуализацию с подложкой в виде какой-либо карты (карты мира, страны или региона). Простой хороплет (фоновая диаграмма) один из таких часто используемых форматов — на нем насыщенность цвета указывает степень выраженности признака (количество вакцинировавшихся на 100 человек, в данном случае).
geo plots: leaflet map
Хороплеты используют названия стран (или их alpha2 /alpha3 ISO-коды), однако можно что-то рисовать на картах и с помощью координат (широты и долготы). В частности, с помощью пакета leaflet можно визуализировать на карте, в каких городах и сколько заболевших. Дополнительный функционал — группировка точек при изменении масштаба.
d3 (Data-Driven Documents)
d3 — open source технология для построения сложных интерактивных визуализаций, использует javascript. В RStudio встроены инструменты для работы с d3-визуализациями (в том числе пакет r2d3), однако в целом это нечастый инструмент для аналитиков — как правило, они пользуются готовыми решениями типа plotly и/или highcharts.
Галерея и вики проекта: https://github.com/d3/d3/wiki/Gallery
Новая версия галереи: https://observablehq.com/@d3/gallery
Пример d3-визуализации, Hierarchical Edge Bundling:Dashboards
Дашборды — группы графиков, которые позволяют быстро отслеживать динамику ключевых показателей проекта.
Дашборд Яндекса по статистике заболеваний COVID-19: https://datalens.yandex/7o7is1q6ikh23?tab=X1&state=6177dceb304
Focuses
Иногда мало нарисовать график, нередко требуется акцентировать внимание пользователя на какой-либо части графика. Например, на этом графике выделяется дом Таргариенов:
<img src=“./pics/vis_focus_bar.jpg”, width=“600px;”>
Data looks better naked
Один из принципов Эдварта Тафта (data-ink ration) требует, чтобы на графике не было визуального мусора или другой информации, не требуемой для представления данных.
Principles
Несколько базовых идей, которым следуют аналитики при подготовке визуализаций:
если график не помогает донести мысль –– он не нужен;
всегда надо помнить, что, кому и как мы будем доносить;
меньше визуального мусора;
визуализация должна быть честной;
необязательно быть художником или дата-саентистом.
Misleading charts
Плохой дизайн
Сочетание разных категорий в одном горизонтальном баре контринтуитивно и не позволяет сопоставлять года друг с другом, как и анализировать динамику показателей. Ко всему прочему, график просто некорректен — нельзя складывать и автоаварии, и смерти.

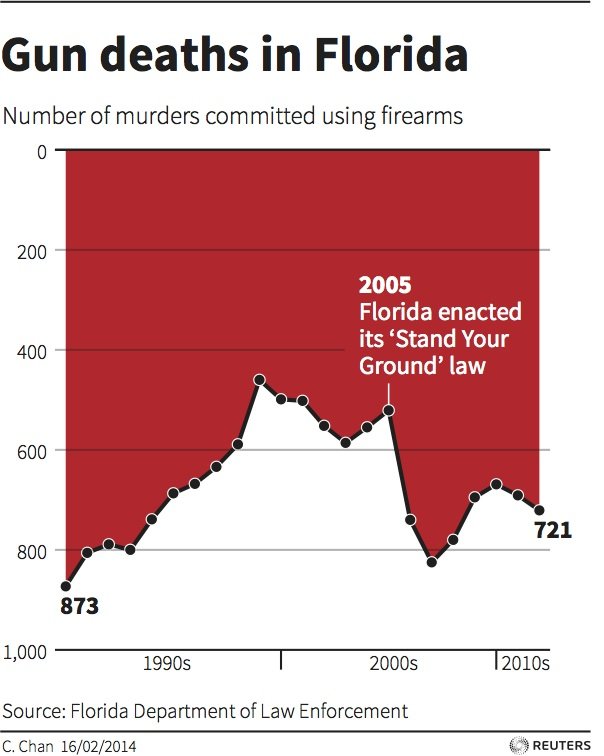
Вроде как неплохая идея визуализировать рост убийств в виде увеличившихся потеков “крови” и инвертированной оси OY не читается, красный цвет воспринимается как фон. В результате получается обратный результат — у читателя создается впечатление, что после введения закона ‘Stand your ground’ количество убийств снизилось.

Арифметические ошибки
Классика.

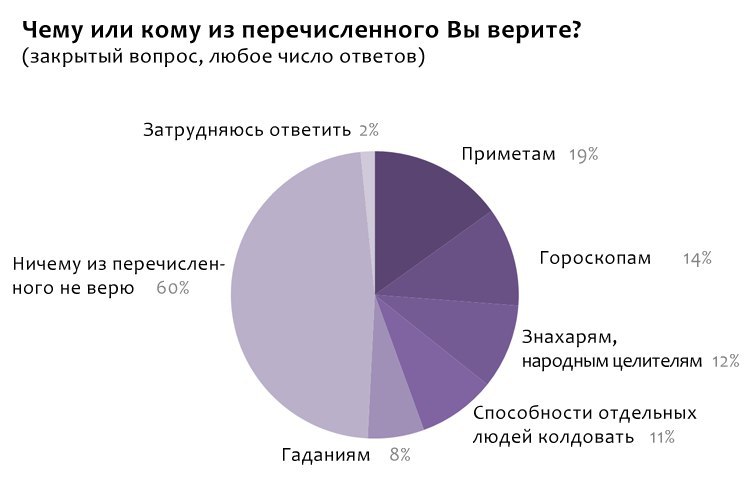
Еще одна распространенная ошибка — при множественных вариантах ответов выбирать пайчарт нельзя, так как сумма может быть больше 100%. Впрочем, пайчартами в целом нельзя пользоваться.

Манипуляция вниманием
Из-за разных интервалов по оси OX создается впечатление стремительного линейного роста.

На деле же динамика была не совсем такой и прямой линейный тренд маскирует резкий скачок в марте 2009 года.
Отличный пример, как можно манипулировать восприятием графика — объемный пайчарт и так сложно корректно интерпретировать, а тут еще и перспектива выстроена так, что синий сектор немного больше зеленого и в два раза больше коричневого.

Неверный масштаб
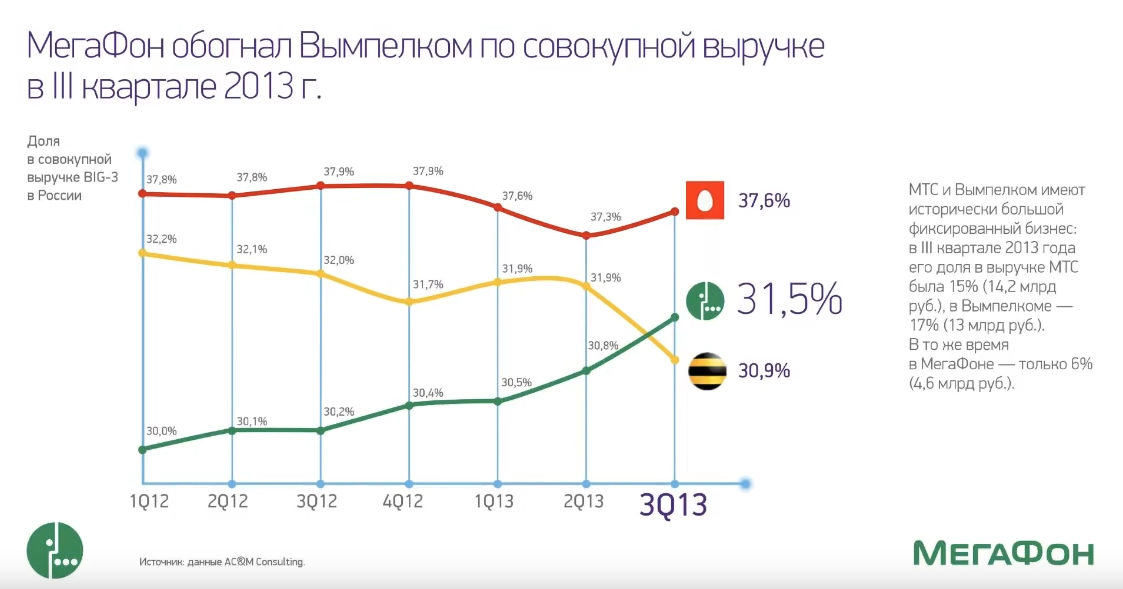
Классическая ошибка/манипуляция, когда из-за неверного масштаба (ось OY начинается не от 0), различия преувеличиваются.
Вот как реально выглядят значения со слайда — бар за 2017 год не на треть больше 2016, а примерно на десятую часть. То есть, рост преувеличен в три раза.

Несоответствие графиков цифрам
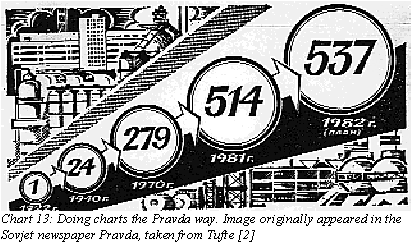
Иллюстрация из газеты “Правда”, которую Тафт приводит в свей книге: во-первых, площадь кругов не соответствует значениям (вряд ли в самом правом круге можно уместить 537 самых левых кругов). Во-вторых, такие значения по годам не укладываются в линейный тренд.

Тут, мне кажется, коментарии просто излишни.

Полезные материалы
Чартомойка: “О графиках: плохих, хороших и других. От восхищения до ненависти — один chart”
Датавиз-чат: ссылка-инвайт в телеграм чат тех, кто занимается инфографикой
Ссылки и материалы для тех, кто проходит гарвардский курс cs171 (Visualization), хорош набором ссылок на англоязычные книги и инструменты.
Графики, которые убеждают всех: книга по визуализации от ведущего канала “Чартомойка”. Буквально недавно вышла в печатном виде, есть и электронная версия.
Постер для выбора графиков: приложение к книге “Графики, которые убеждают всех”.
Джин Желязны “Говори на языке диаграмм”: одна из базовых книг-введений в инфографику. По ссылке более подробная аннотация, саму книгу, при желании, также можно найти.
Flowingdata: один из самых известных англоязычных ресурсов, посвященных инфографике. Блог ведет Нейтан Яу, автор книги «Искусство визуализации в бизнесе» (перевод и издание МИФ).
Галерея разных типов графиков.
Moscow Dataviz Awards недавний конкурс на лучшую инфографику, есть очень красивые и интересные работы.